Embedding content
You can use Karrot to embed certain content in other webpages.
Public Activities
You can embed public activities in another page using an iframe, which is a way to show the content of one website in another. You can use this, for example, to show your public activities inside a WordPress site.
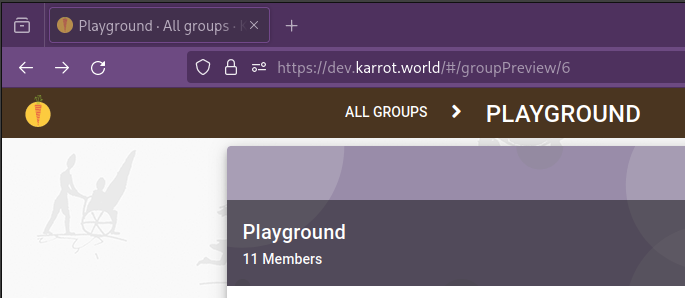
Here we'll show you how it works, using the playground group on our dev instance. You can view the group normally at https://dev.karrot.world/#/groupPreview/6
Find your group id
Check the URL bar in your browser to find the id. In this case it is 6.

Construct embed URL
The format is:
<instance>/#/embed/public-activities/<groupd-id>So, for group id 6 on dev.karrot.world it would be:
https://dev.karrot.world/#/embed/public-activities/6Create an iframe
Now construct some html to display an iframe using that URL:
<iframe
src="https://dev.karrot.world/#/embed/public-activities/6"
style="border: none; width: 100%; height: 300px;"></iframe>Here I've also added some style to:
- remove the default rather ugly border
- make it will the width of it's container
- give it a reasonable height
You could customize it further if you want.
We can embed this right in this docs site here:
Filter by activity type
You can filter it so it only shows activities of certain types. First you need to find the activity type id.
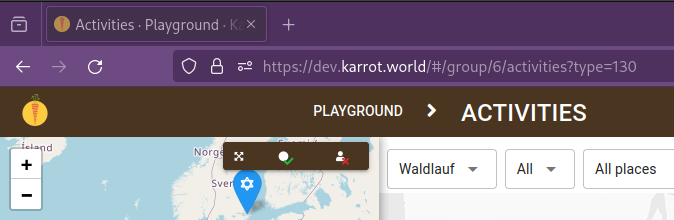
The easiest way is to visit the activities page within your group, select the activity type in the filter, then check the browser URL again.
Here we can see the type is 130:

You can then include that in your embed URL, e.g.:
<iframe
src="https://dev.karrot.world/#/embed/public-activities/6?type=130"
style="border: none; width: 100%; height: 300px;"></iframe>Which will then display like this:
Filter by place
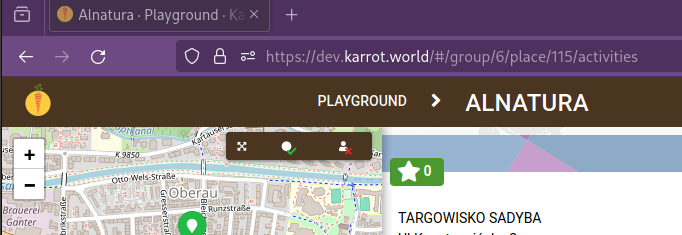
Similarly, you can also filter by place. Visit the place you want to filter by, and check the URL. In this case it's 115:

Then include a place parameter in your URL:
<iframe
src="https://dev.karrot.world/#/embed/public-activities/6?place=115"
style="border: none; width: 100%; height: 300px;"></iframe>Which will render as:
TIP
You can combine type and place filters by joining them with an & symbol, e.g.:
https://dev.karrot.world/#/embed/public-activities/6?type=130&place=115It will only display activities that match the type and the place.